This week the topic is: GIF Animation! \^_^/
Ever wondered how to animate your avatars? Make short animated images? Well, that's covered in this tutorial. At least, GIF animating is. A tutorial on creating animations in Macromedia Flash will probably come in a future CAA Art School session.
Any questions should be posted here. And if anyone makes an animation with this tutorial please: post it here! We'd love to see what you make. ^_^
You can find the original discussion thead for the CAA Art School here: http://www.christiananime.net/showthread.php?t=39580
Now for the tutorial:
Gif Animation Tutorial
Equipment:
*Computer drawing program (MSPaint or anything better)
*A program to put all the images together to make the animation (a simple free one can be downloaded legally here: http://www.whitsoftdev.com/unfreez/ )
If you're good at coding you can probably put the images together yourself.
Before you do anything else:
First, decide how you're going to create your images.
*Do you want to create them from scratch in MSPaint? Follow this tutorial.
*Do you already have the pictures you want to animate? Skip to Step Four.
*Do you want to make the next high-quality, full-screen Disney movie? Look for another tutorial.
Step One:
To make an animation, you need to have pictures to make that animation with. Since we're making a simple .gif animation, you'll need to have images saved into .gif format. If you want, you can 'Save As' your file as a .gif before you even begin to draw on it, or you can save it as any other type of file (.psd, .jpeg, .tiff, etc) while you work on it and convert it to a .gif later. But however you do it, you need to draw the pictures first.
:TIP 1: if you save your file as a JPEG in MSPaint, then try to save your picture only once. If you keep saving it, the quality will go down A LOT.
:TIP 2: If you want to draw all your pictures in .GIF format, then it's a good idea to save your file as a .GIF before you even start to draw. If you save it later your colours may become 'dithered'; that is, your colours will end up being made up of lots of little different coloured dots. It can be hard to animate well on top of that.
So open up your computer drawing program and draw something. If you're not used to animating, then draw something simple like a face.
Once you've finished save it with a name like 'frame1' so you know it's the first frame ('frame' is what we call the individual pictures in an animation) of your animation. Make sure to remember where you save it.
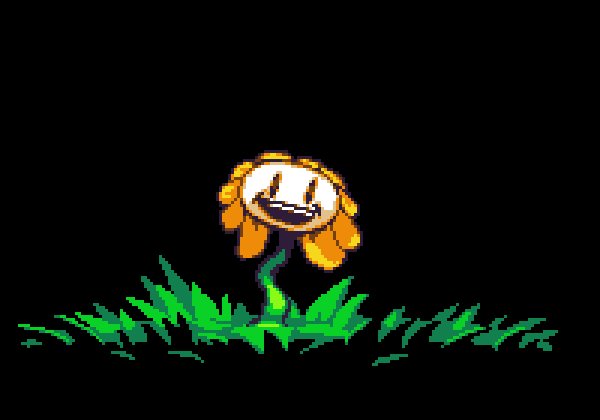
Here's my first frame, drawn in .gif format in MSPaint.

Step Two:
Yay! You have your first image. Now to make the rest. With your first picture open, 'File->Save As' it and give it a new name. Something like 'frame2'. This means you have your original picture already in front of you.
Now decide what you want your picture to do. Do you want it to smile? Blink? Get eaten by a chair? That last one's a little complicated. Try to keep it simple: smiling and/or blinking will be enough for now. Even making your character walk can be difficult.
So with your picture open, change it slightly. If you drew a character with its eyes open, then change (or you erase and redraw) the eyes and sketch closed eyes in their place. If you want the character to smile, change the mouth to how you want it to look.
My cat had its eyes open and a blank expression in my first frame: here's how it looks smiling with closed eyes.

While you can make a character blink or smile in just two frames, if you use more frames your animation will look better. E.g, if you're making your character blink, instead of drawing only two frames (one with eyes open, another with eyes closed), draw three or four frames: one with the eyes open, one with the eyes half-shut, another with the eyes almost shut, and then the last one with eyes closed).
Here are the two other frames I drew. But three frames are enough for a simple blinking or smiling animation.
Eyes starting to close:

Eyes almost closed:

Step Three
Make as many frames as you need to complete your animation. Make sure to save each picture as a new file each time. But keep in mind that the .gif animating program I've given will only make an animation about 30 frames long. But I doubt you'll have that many frames.

Step Four
If your pictures aren't in .gif format, open and 'Save-As' them as .gifs. They will certainly lose quality, but that's part of .gif animating.
Step Five
Now thta you have all your images it's time to animate them. Unless you want to animate your pictures another way, open up UnFreez, and open up the folder where you saved all your pictures.
You might want to resize the folder window with your files so that you can see both it and UnFreez at the same time.
(Screenshot)
Step Six
Now click, hold, and drag your first picture on top of the UnFreez program.
Screenshot 1
Screenshot 2
Let go. The name of your picture should appear in the UnFreez program.
Screenshot 3
Now go back to your folder and click, hold and drag your next picture/frame onto the UnFreez program and drop it there. Make sure you put the pictures into UnFreez in the right order.
If you need more information on how to do this, then read the text on the UnFreez page (the link to the site is under 'Equipment').
:Tip: If you want to make some parts of your animation last longer than others, then drag and drop the file/frame/picture you want to last longer into UnFreez several times. It will appear in UnFreez more than once, so you can have, for example, three of 'frame 1' appear one after the other in UnFreez. This means that the frame will last three (or how many times you dropped it in) times as long as the other frames in your animation. This is extremely useful if you want to 'loop' your animation, especially if you want the first or last frame to last longer than the others.
(Continued in next post)